![[React / JavaScript] データのExcel/CSV出力機能を実装する](https://devio2023-media.developers.io/wp-content/uploads/2020/04/javascript.png)
[React / JavaScript] データのExcel/CSV出力機能を実装する
2021.08.25
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、ReactアプリケーションにデータのExcel/CSV出力機能を実装してみました。
デモ
CodeSandboxのデモを埋め込んでいますが、埋め込まれたサンドボックスの場合はボタンをクリックしてもブラウザにファイルダウンロードをさせることが出来ません。
ダウンロードのデモを試したい場合は、下記URLよりサンドボックスをブラウザの別タブで開いてください。
別タブで開いたら、いずれかのボタンをクリックすれば指定の形式でファイルがダウンロードされます。

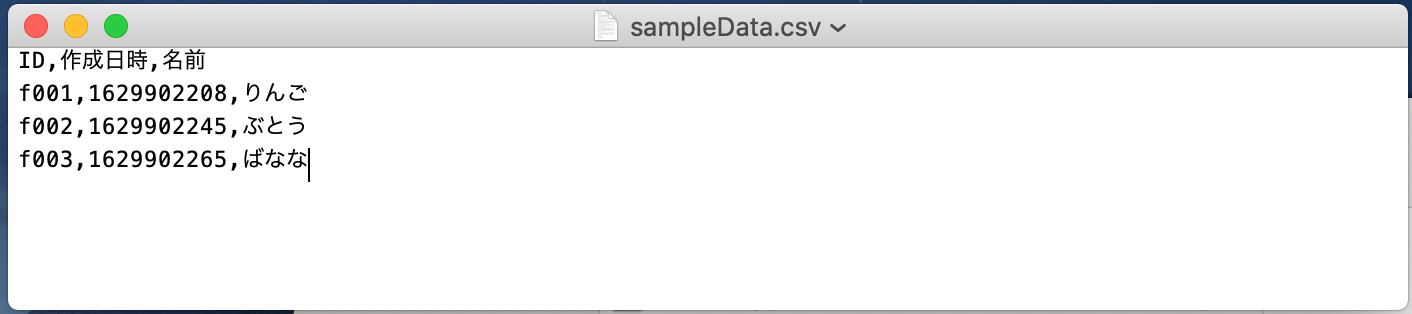
CSV形式でダウンロードしたファイル。

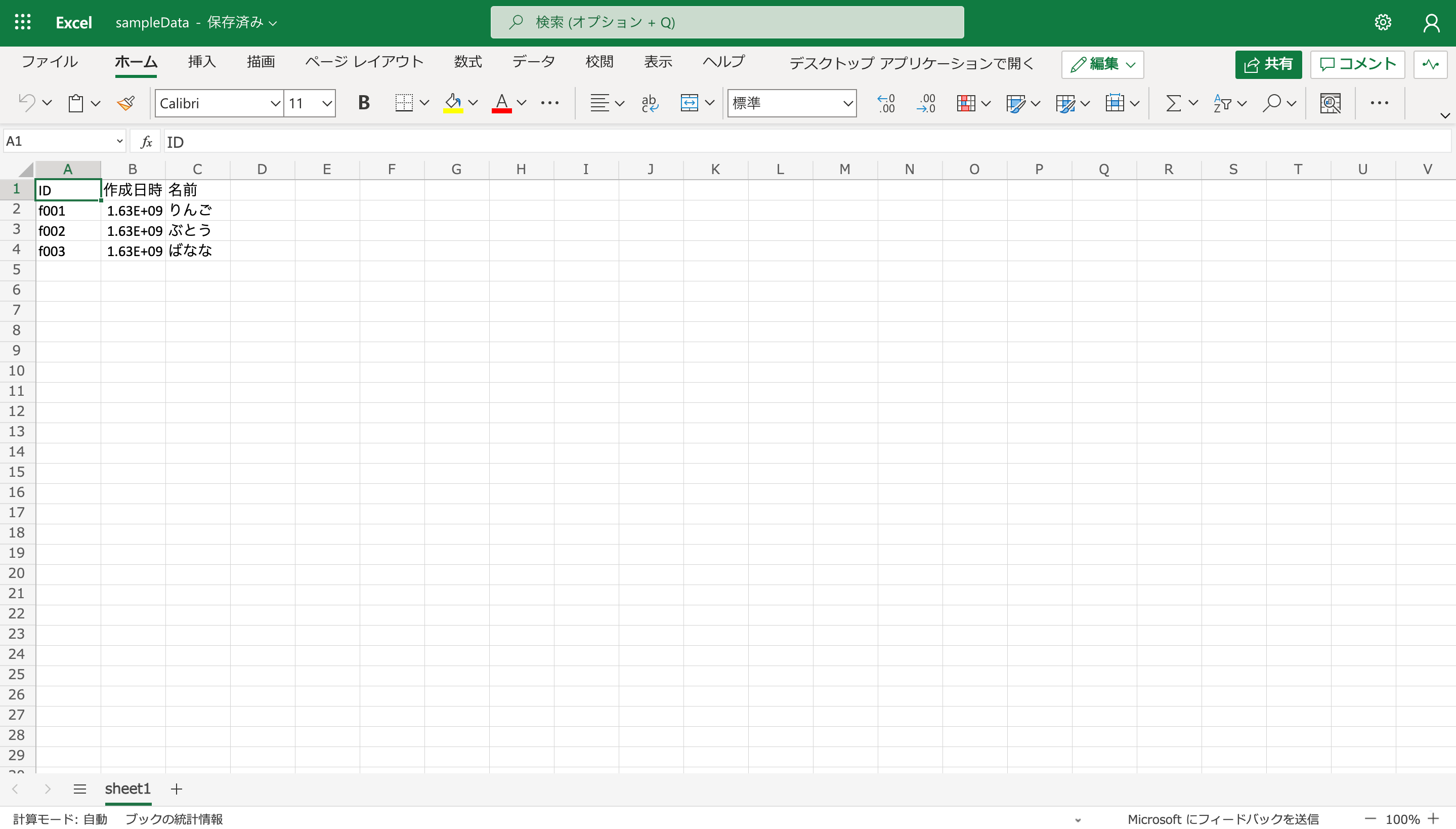
Excel(.xlsx)形式でダウンロードしたファイル。

コード概要
import React from "react";
import "./styles.css";
import ExcelJS from "exceljs";
export const App: React.FC = () => {
const handlerClickDownloadButton = async (
e: React.MouseEvent<HTMLButtonElement, MouseEvent>,
format: "xlsx" | "csv"
) => {
e.preventDefault();
const workbook = new ExcelJS.Workbook();
workbook.addWorksheet("sheet1");
const worksheet = workbook.getWorksheet("sheet1");
worksheet.columns = [
{ header: "ID", key: "id" },
{ header: "作成日時", key: "createdAt" },
{ header: "名前", key: "name" }
];
worksheet.addRows([
{
id: "f001",
createdAt: 1629902208,
name: "りんご"
},
{
id: "f002",
createdAt: 1629902245,
name: "ぶとう"
},
{
id: "f003",
createdAt: 1629902265,
name: "ばなな"
}
]);
const uint8Array =
format === "xlsx"
? await workbook.xlsx.writeBuffer(); //xlsxの場合
: await workbook.csv.writeBuffer(); //csvの場合
const blob = new Blob([uint8Array], { type: "application/octet-binary" });
const url = window.URL.createObjectURL(blob);
const a = document.createElement("a");
a.href = url;
a.download = "sampleData." + format; //フォーマットによってファイル拡張子を変えている
a.click();
a.remove();
};
return (
<>
<header>
<h1>データ出力</h1>
</header>
<>
<button onClick={(e) => handlerClickDownloadButton(e, "xlsx")}>
Excel形式
</button>
<button onClick={(e) => handlerClickDownloadButton(e, "csv")}>
CSV形式
</button>
</>
</>
);
};
- 利用しているライブラリはExcelJSです。このライブラリによりフロントエンド側にCSVやExcelデータを生成する処理を実装できます。
- ファイルフォーマット(CSV、Excel)の作り分けは、ダウンロードファイルとなるBlobを作成するためのuint8Array(
ExcelJS.Buffer)の作成時に行います。 - uint8Array作成とファイル拡張子の指定以外の処理は共通となるため、同じクリックハンドラーで引数を変えるだけでフォーマットを作り分けできるようにしています。
参考
以上










